Design responsive pourquoi est-il si indispensable ?
![]() Temps de lecture : 9,70 min
Temps de lecture : 9,70 min
Table des Matières
Dans un monde où les appareils mobiles dominent l'accès à Internet, le design responsive est bien plus qu'une simple tendance. Il est devenu une norme incontournable pour offrir une expérience utilisateur optimale. Que ce soit sur un smartphone, une tablette, ou un ordinateur de bureau, les sites web doivent s’adapter à toutes les tailles d’écran pour capter et retenir l’attention des utilisateurs.
Dans cet article, nous vous expliquons pourquoi le design responsive est essentiel pour vos sites web, comment il fonctionne, et pourquoi MW-Concept est votre partenaire idéal pour créer des sites Internet modernes, performants et parfaitement adaptatifs.
Qu’est-ce que le design responsive ?
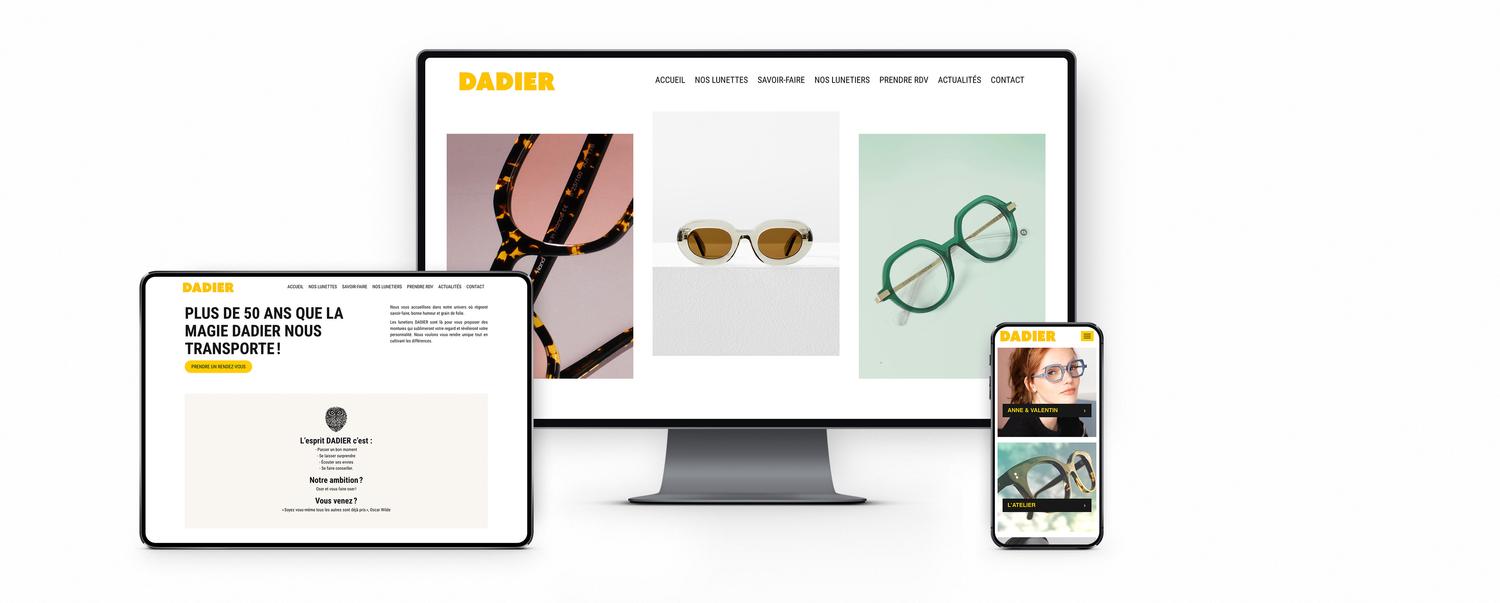
Le design responsive, ou design adaptatif, est une méthode de conception web qui permet aux sites de s’ajuster automatiquement à la taille des écrans des différents appareils. Grâce à des techniques telles que les media queries CSS, le design fluide, et des grilles flexibles, un site web peut offrir un affichage optimal quel que soit l’appareil utilisé : ordinateur, tablette ou mobile.
Contrairement aux anciennes pratiques qui nécessitaient une version distincte du site pour chaque type d’appareil, le design responsive permet de créer une interface unique, capable de s’adapter en temps réel. Cela garantit une navigation fluide et une expérience utilisateur harmonieuse, peu importe la largeur de l’écran ou le navigateur utilisé.
Pourquoi le design responsive est-il essentiel ?
Le design responsive n'est pas qu'une option, c'est une nécessité pour toute entreprise qui souhaite réussir en ligne. Dans un écosystème numérique en constante évolution, où la diversité des appareils et des tailles d’écran est omniprésente, il garantit que votre site offre une expérience optimale à tous les utilisateurs, tout en simplifiant la gestion et en renforçant votre visibilité. Voici pourquoi le design responsive est aujourd’hui indispensable :

Une expérience utilisateur optimale sur tous les appareils
Vos utilisateurs accèdent à vos pages web depuis une multitude de dispositifs : smartphones, tablettes, ordinateurs portables, écrans 4K, et même des montres connectées. Chaque écran a une taille, une résolution et une orientation uniques. Sans un design adaptatif, le risque est de fournir une expérience fragmentée, avec des textes illisibles, des images mal proportionnées ou des boutons difficilement cliquables.
Le design responsive résout ces problèmes en adaptant automatiquement la disposition et les éléments de votre site à chaque écran. Cela signifie que :
- Les images et vidéos sont redimensionnées pour s’ajuster sans perte de qualité.
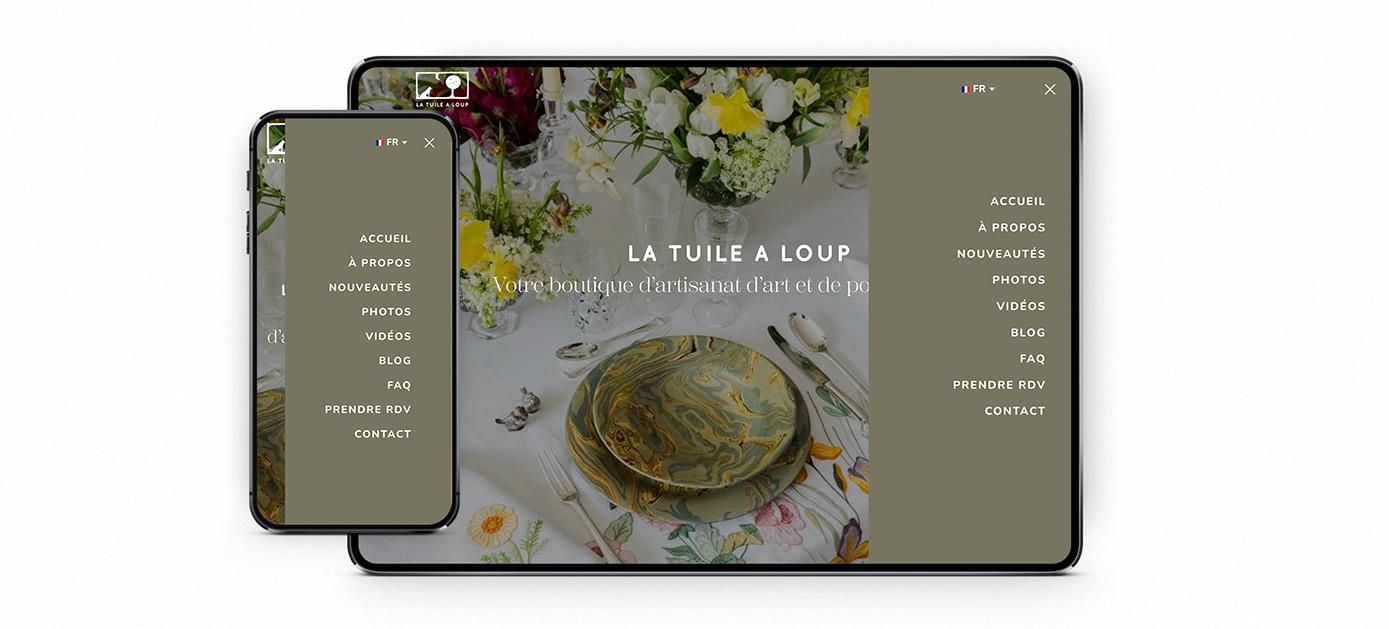
- Les menus de navigation sont simplifiés sur les mobiles pour faciliter l’accès aux pages clés.
- Les textes et boutons interactifs restent accessibles et lisibles, quels que soient la taille de l’écran ou le navigateur.
Une navigation fluide et intuitive améliore l’engagement des utilisateurs, augmente le temps passé sur vos pages et réduit le taux de rebond, ce qui est un indicateur clé pour la performance de votre site web.
Une meilleure performance SEO
Google privilégie les sites responsives dans ses résultats de recherche, notamment grâce à l’approche du mobile-first indexing. Cela signifie que le moteur de recherche analyse et évalue en priorité la version mobile de votre site pour déterminer son classement. Si votre site n’est pas responsive, il risque de perdre des positions dans les résultats de recherche, au profit de concurrents mieux optimisés.
Les avantages SEO d’un design responsive incluent :
- Une seule URL par page : Contrairement à un site avec des versions distinctes pour les mobiles et les ordinateurs, un site responsive conserve une URL unique, ce qui améliore le crawling par les robots de Google et simplifie le partage des liens.
- Temps de chargement optimisé : Le design responsive permet d’optimiser la vitesse de chargement sur tous les appareils, un critère essentiel pour le référencement.
- Réduction des erreurs : En utilisant un seul code HTML et CSS pour toutes les versions, vous limitez les risques d’erreurs techniques susceptibles d’affecter votre SEO.
Avec un site responsive, vous améliorez non seulement votre visibilité sur Google, mais aussi l’accessibilité globale de votre contenu pour les utilisateurs sur tous les appareils.
Réduction des coûts et des efforts de maintenance
Avant l’avènement du design responsive, les entreprises devaient souvent maintenir plusieurs versions d’un même site : une version desktop et une version mobile distincte. Cette approche, bien que courante, impliquait des coûts élevés en développement, maintenance et gestion des contenus.
Avec le design responsive, tout est centralisé :
- Un seul site à gérer : Une interface unique permet de mettre à jour votre contenu en un seul endroit, évitant les doublons et réduisant le temps passé sur les tâches de maintenance.
- Des économies significatives : Moins de ressources sont nécessaires pour le développement et la maintenance, ce qui réduit les coûts à long terme.
- Uniformité visuelle : Vos utilisateurs bénéficient d’une expérience homogène, quel que soit l’appareil utilisé, renforçant ainsi votre image de marque.
En simplifiant la gestion et en réduisant les efforts techniques, le design responsive libère vos équipes pour qu’elles puissent se concentrer sur des initiatives stratégiques, comme l’amélioration de votre contenu ou l’optimisation de vos campagnes marketing.
Préparation pour l’avenir
Les technologies évoluent rapidement, et de nouveaux appareils dotés d’écrans innovants voient régulièrement le jour. Pensez aux écrans pliables, aux résolutions 8K, ou encore à l’intégration d’Internet dans des objets connectés comme des réfrigérateurs ou des véhicules.
Un site web conçu de manière responsive est intrinsèquement prêt à s’adapter à ces évolutions :
- Évolutivité intégrée : Grâce à des grilles fluides et des media queries, le contenu s’ajuste sans nécessiter de refonte majeure.
- Compatibilité accrue : Les utilisateurs qui naviguent avec des appareils récents profitent d’une expérience optimale dès le premier jour.
- Durabilité : Votre site est conçu pour durer, limitant ainsi les investissements futurs en développement.
En adoptant le design responsive dès aujourd’hui, vous investissez dans une solution pérenne, capable de répondre aux exigences des appareils actuels et futurs.
Les meilleures pratiques pour un design responsive réussi
Le design responsive repose sur des techniques de conception intelligentes qui permettent à un site de s'adapter automatiquement à toutes les tailles d'écran, qu'il s'agisse d'un smartphone, d'une tablette ou d'un ordinateur de bureau. Voici les meilleures pratiques pour garantir un site performant et fluide sur tous les appareils.
Utilisez des grilles flexibles
La base d’un design responsive réussi réside dans l’utilisation de grilles flexibles. Contrairement aux grilles fixes qui imposent des dimensions rigides, les grilles flexibles utilisent des unités proportionnelles comme les pourcentages ou les unités relatives (em, rem, vh, vw).
Pourquoi les grilles flexibles sont-elles essentielles ?
- Elles permettent aux colonnes, images, et autres éléments de s’ajuster automatiquement à la largeur de l’écran.
- Elles garantissent une mise en page fluide, même lorsque les utilisateurs redimensionnent leur fenêtre ou changent l’orientation de leur appareil (portrait/paysage).
Bonnes pratiques pour les grilles flexibles :
- Utilisez des frameworks CSS comme Bootstrap ou TailwindCSS, qui offrent des grilles préconstruites faciles à adapter.
- Combinez les grilles avec des espaces blancs pour améliorer la lisibilité et éviter un affichage trop dense sur les petits écrans.
Adoptez les media queries CSS
Les media queries sont des règles CSS qui appliquent des styles spécifiques en fonction des caractéristiques de l’appareil, comme la largeur de l’écran, la résolution ou l’orientation. Elles sont indispensables pour créer des designs adaptatifs.
Exemple de media query classique :
@media (max-width: 768px) {
.container {
padding: 10px;
}
}Avantages des media queries :
- Elles permettent de personnaliser l’affichage pour chaque taille d’écran.
- Elles garantissent que les polices, images, et éléments interactifs restent accessibles et bien proportionnés, même sur des écrans très petits.
Conseil pratique :
- Utilisez des breakpoints adaptés aux tailles d’écrans les plus courantes, comme 320px, 768px, 1024px, et 1440px, pour couvrir la majorité des appareils.
- Testez votre site sur différents navigateurs et appareils pour vous assurer que les media queries fonctionnent comme prévu.
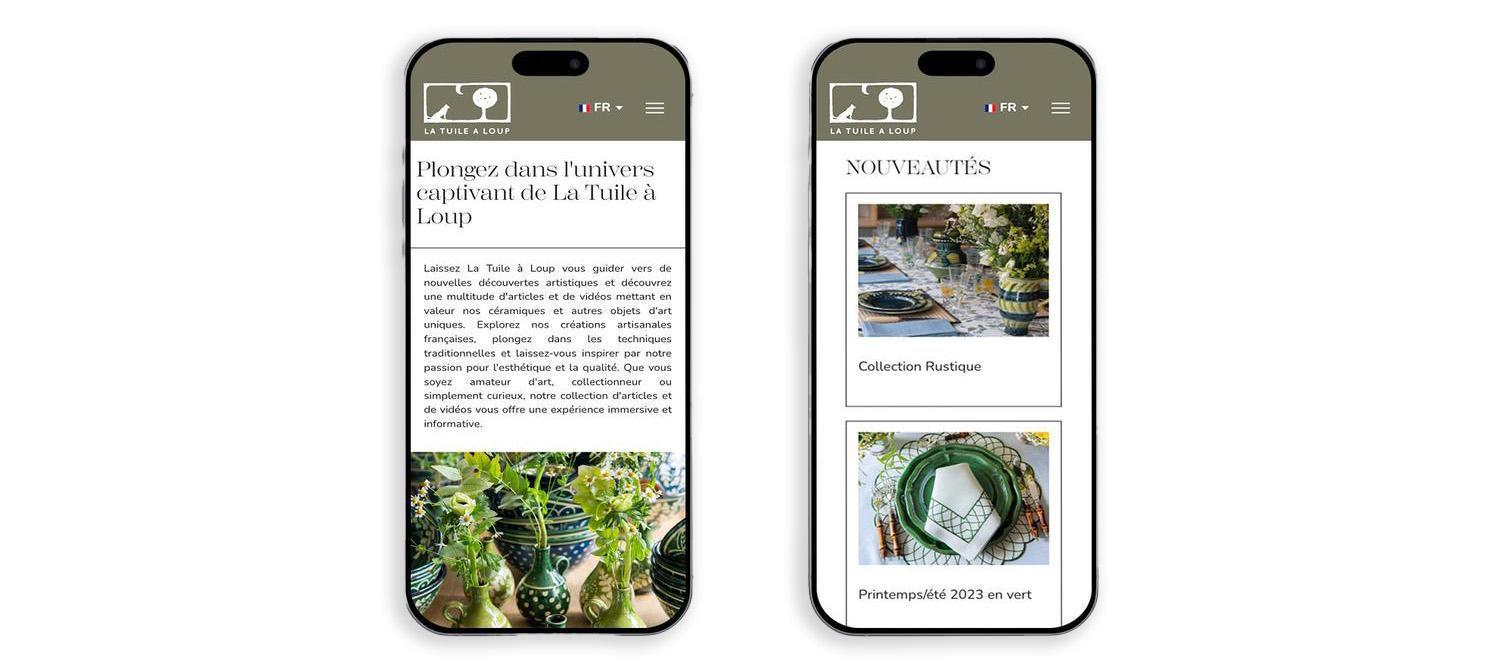
Priorisez les mobiles avec le mobile-first design
Le mobile-first design consiste à concevoir votre site d’abord pour les écrans mobiles, puis à étendre les fonctionnalités pour les écrans plus larges. Cette approche garantit une expérience utilisateur optimisée pour les mobiles, où les contraintes d’espace sont les plus importantes.
Avantages du mobile-first design :
- Une navigation simplifiée, essentielle pour les utilisateurs mobiles.
- Une meilleure performance SEO, Google valorisant les sites qui privilégient les mobiles.
- Une conception plus claire, car elle oblige les designers à se concentrer sur les éléments essentiels du site.
Meilleures pratiques pour un design mobile-first :
- Limitez les contenus superflus et privilégiez les éléments essentiels pour une navigation rapide et efficace.
- Adoptez des polices adaptées et une taille de texte suffisante pour rester lisible sans zoom.
- Assurez une accessibilité optimale pour les boutons et liens, avec des zones cliquables suffisamment grandes pour éviter les erreurs.
Optimisez les images et le contenu multimédia
Les images non optimisées sont souvent responsables des temps de chargement longs, ce qui peut frustrer les utilisateurs et affecter votre référencement.
Comment optimiser vos images pour le design responsive ?
- Utilisez des formats modernes comme WebP, qui offre une compression supérieure tout en conservant une qualité d’image élevée.
- Intégrez la balise HTML
srcsetpour fournir plusieurs versions de chaque image, adaptées aux différentes résolutions d’écran :
<img src="image-small.jpg" srcset="image-medium.jpg 768w, image-large.jpg 1440w" alt="Exemple image">
- Servez des images compressées dynamiquement grâce à des outils comme TinyPNG ou des solutions CDN comme Cloudflare.
Optimisation des vidéos et autres médias :
- Servez des vidéos via des services comme YouTube ou Vimeo pour réduire la charge sur vos serveurs.
- Utilisez les attributs
lazy-loadingpour différer le chargement des images et vidéos non immédiatement visibles à l’écran.
Simplifiez la navigation
Une navigation intuitive est cruciale pour retenir les utilisateurs, en particulier sur les petits écrans où l’espace est limité.
Conseils pour une navigation efficace :
- Adoptez les menus hamburger, qui cachent les options de navigation derrière une icône reconnaissable. Cela libère de l’espace tout en restant facilement accessible.
- Limitez le nombre de niveaux dans vos menus pour éviter que les utilisateurs ne se perdent dans une structure complexe.
- Assurez-vous que vos boutons sont suffisamment grands et bien espacés pour être cliquables sans difficulté, même avec un doigt.
Focus sur l’accessibilité :
- Intégrez des outils de navigation comme les sitemaps pour aider les utilisateurs à trouver rapidement les informations recherchées.
- Offrez une barre de recherche visible, notamment sur les pages comportant beaucoup de contenu.
En suivant ces bonnes pratiques, vous garantissez un design responsive qui répond aux attentes des utilisateurs, optimise vos performances SEO et prépare votre site à s’adapter aux évolutions futures des technologies et des appareils. Adapter vos pages à tous les écrans n’est pas seulement une question de confort utilisateur, mais aussi une stratégie gagnante pour rester compétitif sur le web moderne.

Les avantages du design responsive avec MW-Concept
Chez MW-Concept, nous faisons bien plus que concevoir des sites web : nous créons des expériences digitales fluides et adaptatives qui répondent aux exigences des utilisateurs modernes. Grâce à notre maîtrise du design responsive et à l’utilisation de plateformes innovantes comme Webflow et Shopify, nous garantissons des sites performants, esthétiques, et optimisés pour tous les appareils.
Pourquoi choisir MW-Concept ?
Faire appel à MW-Concept, c’est bénéficier d’une expertise complète en conception de sites web responsive. Voici pourquoi nous sommes votre meilleur choix :
Expertise technique avancée
Nous exploitons les dernières techniques de CSS, HTML, et media queries pour assurer une compatibilité optimale sur tous les navigateurs et appareils. Que ce soit pour un site vitrine ou une boutique en ligne complexe, nos solutions garantissent une adaptation parfaite à toutes les tailles d’écran, du smartphone à l’écran large 4K.Approche mobile-first stratégique
Nous concevons chaque projet avec une approche mobile-first, en priorisant les utilisateurs sur mobiles avant d’étendre les fonctionnalités pour les écrans plus grands. Cela permet de garantir une navigation fluide et intuitive sur les appareils les plus utilisés, tout en maximisant l’efficacité sur les ordinateurs de bureau.Sites personnalisés et uniques
Chez MW-Concept, nous savons que votre site web est le reflet de votre identité. C’est pourquoi chaque projet est conçu sur mesure, en tenant compte de vos objectifs, de votre charte graphique et des attentes de vos clients. Résultat : un site qui se démarque et répond parfaitement à vos besoins.SEO intégré dès la conception
Nos sites ne sont pas seulement beaux : ils sont conçus pour performer. En intégrant des pratiques SEO dès la phase de conception, nous nous assurons que vos pages bénéficient d’une vitesse de chargement optimale, d’un balisage clair, et d’une structure fluide qui plaît autant aux utilisateurs qu’aux moteurs de recherche comme Google.Expérience utilisateur au cœur de nos créations
Tous les éléments de vos pages – menus, boutons, textes, images – sont pensés pour offrir une navigation intuitive et accessible. Nous veillons à ce que vos visiteurs trouvent rapidement l’information dont ils ont besoin, quel que soit l’appareil utilisé.

L’importance de Webflow et Shopify pour le responsive design
Chez MW-Concept, nous nous appuyons sur les plateformes les plus performantes pour garantir des sites web modernes et adaptatifs.
Webflow : Une flexibilité sans limite pour un design responsive parfait
Webflow est une plateforme de création de sites web qui combine design visuel et code optimisé. Elle est particulièrement adaptée au design responsive grâce à ses outils puissants :
- Grilles flexibles et intuitives : Webflow permet de créer des mises en page fluides et adaptatives sans nécessiter de compétences en codage.
- Personnalisation totale : Avec Webflow, nous pouvons intégrer des animations, transitions et fonctionnalités avancées, tout en maintenant une compatibilité maximale sur tous les appareils.
- Code propre et optimisé : Chaque site Webflow génère un code HTML, CSS et JavaScript clair et performant, idéal pour les performances SEO et la vitesse de chargement.
Shopify : Le choix incontournable pour les boutiques en ligne adaptatives
Pour les entreprises e-commerce, Shopify est une référence mondiale en matière de création de sites de vente en ligne. Son design adaptatif et ses fonctionnalités prêtes à l’emploi en font un allié idéal pour un design responsive.
- Thèmes adaptatifs : Shopify propose des thèmes professionnels qui s’ajustent automatiquement à toutes les tailles d’écran.
- Personnalisation avancée : Grâce à l’éditeur de thème et à l’intégration de liquid code, nous personnalisons chaque boutique pour refléter votre marque et offrir une expérience d’achat unique.
- Optimisation mobile-first : Shopify est conçu dès le départ pour offrir une expérience optimale sur mobile, garantissant des conversions maximales, même sur les petits écrans.
Pourquoi Webflow et Shopify sont complémentaires ?
Alors que Webflow excelle dans la création de sites vitrines sur mesure, Shopify est parfait pour les entreprises qui cherchent à développer leur activité e-commerce. Chez MW-Concept, nous savons quand et comment utiliser chaque plateforme pour répondre parfaitement à vos objectifs.

Une expertise à votre service pour un design responsive de qualité
En choisissant MW-Concept, vous investissez dans un site web performant et durable, conçu pour s’adapter aux technologies de demain. Notre expertise technique, combinée à l’utilisation de plateformes innovantes comme Webflow et Shopify, vous garantit un site web qui :
- Renforce votre image de marque.
- Offre une expérience utilisateur exceptionnelle.
- Améliore votre visibilité sur les moteurs de recherche.
- S’adapte à l’évolution constante des appareils et des technologies.
Nous transformons vos idées en solutions digitales sur mesure, prêtes à impressionner vos clients et à faire grandir votre activité.
Conclusion : Pourquoi investir dans le design responsive ?
Le design responsive n’est plus une option, mais une nécessité pour toute entreprise cherchant à réussir en ligne. Il garantit une expérience utilisateur de qualité, renforce votre présence sur Google et simplifie la gestion de votre site. Avec des outils comme Webflow et Shopify, et l’expertise de MW-Concept, vous pouvez créer un site web moderne, performant et adapté aux besoins de vos utilisateurs.
Passez à l'action avec MW-Concept
Prêt à transformer votre présence en ligne ? Contactez MW-Concept dès aujourd’hui pour découvrir comment nous pouvons créer un site web responsive et optimisé pour le succès de votre entreprise.