Le mockup, l’allié indispensable pour vos projets créatifs
![]() Temps de lecture : 8,22 min
Temps de lecture : 8,22 min
Table des Matières
- Qu'est-ce qu'un mockup et pourquoi est-il essentiel en design graphique ?
- Pourquoi le mockup est-il essentiel pour vos projets ?
- À quoi sert un mockup dans un projet créatif ?
- Les multiples applications concrètes du mockup
- Quels logiciels utiliser pour créer un mockup ?
- Conclusion : Confiez vos projets de mockup à des experts
Dans le monde effervescent du design graphique et de la communication digitale, une bonne idée n’est rien sans une présentation percutante. Et c’est là que le mockup entre en scène. Cet outil, aussi puissant que polyvalent, permet de transformer vos concepts en visuels concrets, de séduire vos clients et de peaufiner vos projets avant leur mise en œuvre. Que ce soit pour un site internet, une publication pour les réseaux sociaux, ou la mise en avant d’un produit sans passer par un shooting photo coûteux, le mockup est un allié précieux.
Dans cet article, nous allons explorer tout ce que vous devez savoir sur le mockup : qu’est-ce que c’est, à quoi sert-il et pourquoi il est devenu incontournable pour les créatifs et les entreprises. Vous découvrirez également les nombreuses applications du mockup dans différents contextes, de la conception d’une interface web à la création de supports marketing impactants. Enfin, nous vous présenterons les meilleurs logiciels pour réaliser des mockups et comment MW-Concept, votre agence spécialisée en communication et graphisme, peut vous accompagner dans vos projets de création. Préparez-vous à donner une nouvelle dimension à vos idées !

Qu'est-ce qu'un mockup et pourquoi est-il essentiel en design graphique ?
Un mockup, ou maquette visuelle, est un outil incontournable dans le domaine du design graphique et du développement web. Il s’agit d’une maquette réaliste, mais simplifiée, utilisée pour visualiser un projet ou une idée. Grâce à sa flexibilité, le mockup permet de modifier facilement des éléments du visuel pour s’adapter aux besoins du client ou pour ajuster la présentation en fonction des retours d’une équipe de collaborateurs.
Un mockup est bien plus qu'une simple ébauche. C’est une représentation visuelle statique qui met en avant les fonctionnalités, l’esthétique ou le design d’un projet. Il ne s’agit pas encore de la maquette finale, mais d’un prototype visuel conçu pour :
- Tester des concepts rapidement.
- Présenter des idées de design à des clients ou équipes internes.
- Focaliser sur les aspects essentiels d’une interface ou d’un visuel sans se perdre dans les détails techniques.
Pourquoi le mockup est-il essentiel pour vos projets ?
Le mockup est bien plus qu’une simple étape dans le processus de création : c’est un véritable outil stratégique qui accompagne les designers, les équipes marketing et les clients à chaque phase d’un projet. Voici ses principaux avantages :
1 / Une modification rapide et flexible :
Grâce à sa simplicité, le mockup permet d’ajouter, supprimer ou réorganiser des éléments en quelques clics. Cette rapidité d’ajustement est particulièrement précieuse pour intégrer les retours du client ou de l’équipe en temps réel.
2 / Un outil collaboratif puissant :
Les mockups tout comme une maquette, favorisent la collaboration en permettant de visualiser rapidement les concepts et de recueillir des retours constructifs. Ils facilitent la communication entre les graphistes, les développeurs, les responsables marketing et les clients.
3 / Une polyvalence pour tous les projets :
Du design d’une affiche à l’aperçu d’une interface web, les mockups s’adaptent à une grande variété de supports. Ils permettent de tester l’aspect visuel d’un design sur différents formats, produits ou écrans.
4 / Réactivité face aux retours :
Les mockups permettent de corriger immédiatement les éléments qui ne conviennent pas. Cette réactivité évite de perdre du temps ou de travailler sur des versions finales qui ne répondent pas aux attentes.
5 / Une vision claire pour vos clients :
Pour les clients, un mockup est une projection visuelle concrète. Cela leur permet de mieux comprendre le rendu final, de s’approprier le projet et de valider les choix esthétiques.

À quoi sert un mockup dans un projet créatif ?
Un mockup est un outil central pour donner vie à un projet, qu’il soit en phase d’élaboration ou proche de la finalisation. Il joue un rôle clé en facilitant la visualisation d’un concept, en testant des idées ou en ajustant un design avant son déploiement. Utilisé aussi bien dans le e-commerce, pour des documents print, que pour des interfaces utilisateur, ou encore la création de template ou d'images, il est le support parfait pour présenter une version avancée d’un projet aux clients ou collaborateurs. En offrant une représentation réaliste mais modifiable, le mockup permet de recueillir des retours, d’apporter des ajustements rapides et de garantir que le résultat final soit conforme aux attentes.
Cet outil polyvalent trouve son utilité dans des contextes variés :
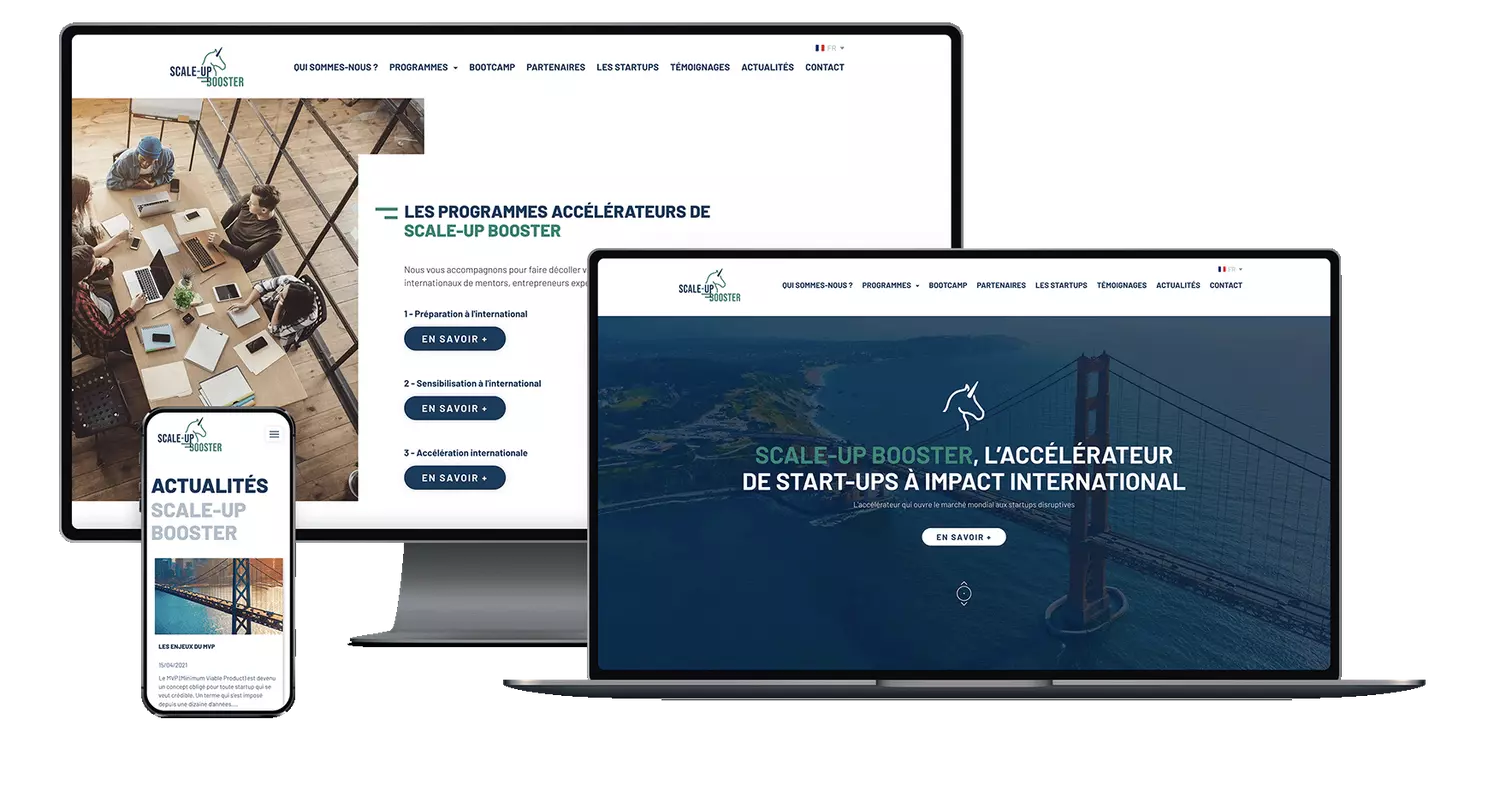
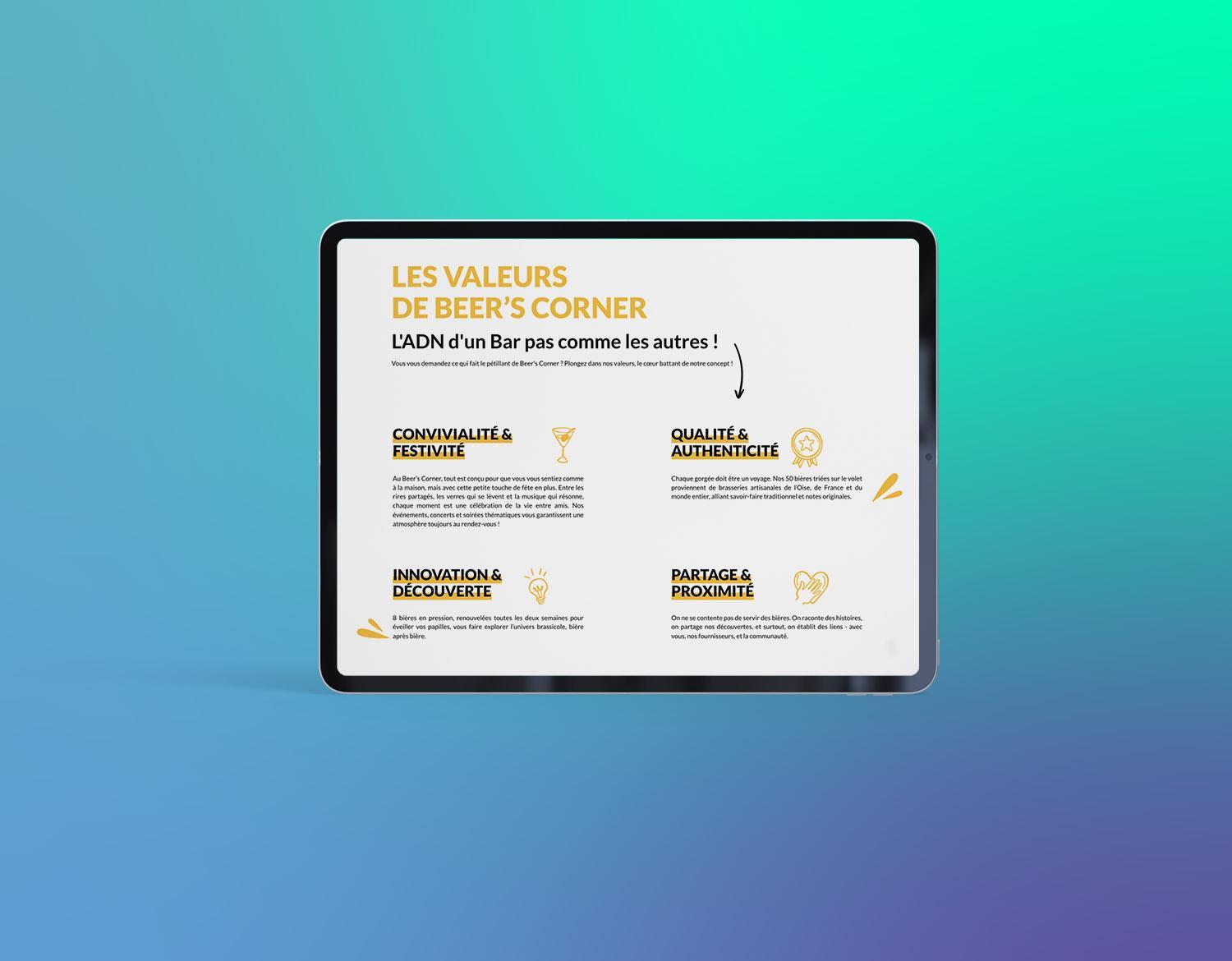
- Interfaces utilisateur : L’aperçu visuel d’un site web ou d’une application mobile sur version desktop ou iphone par exemple.
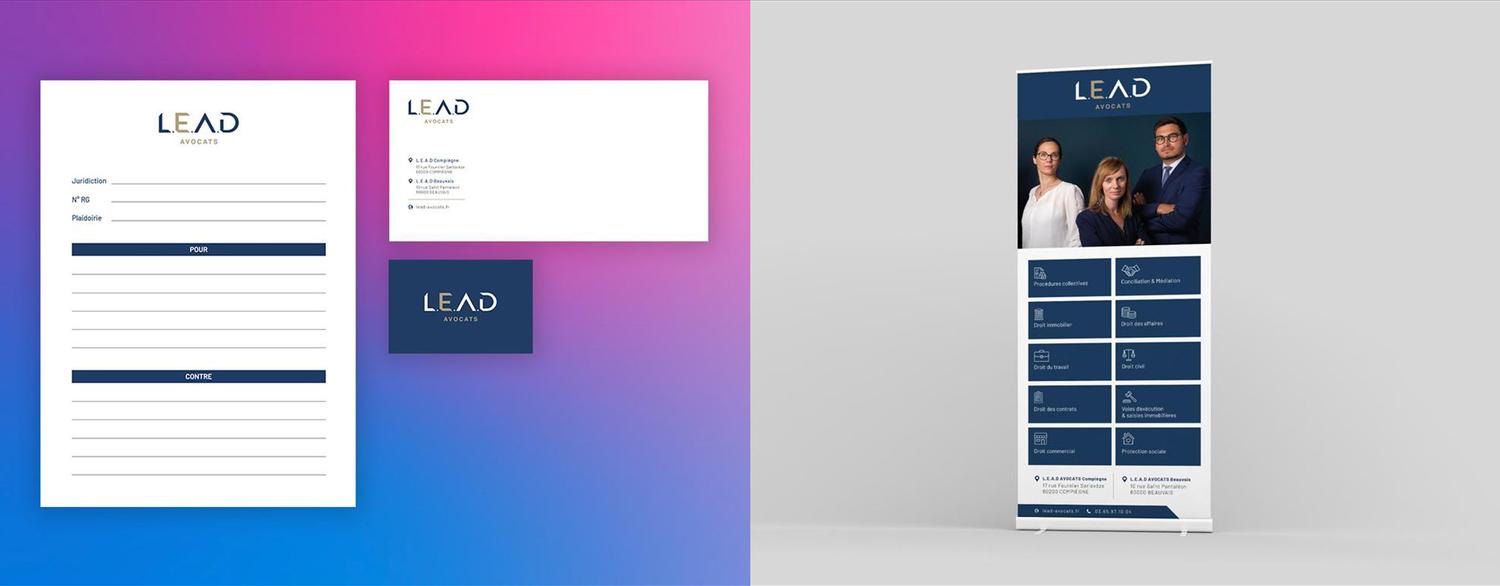
- Supports marketing : La présentation d’une carte de visite, d’un flyer ou d’une affiche publicitaire.
- Produits imprimés : Le rendu d’un design sur un magazine, une pochette de disque ou une étiquette de produit.
- Objets physiques : La visualisation d'un logo sur des t-shirts, des mugs ou des panneaux publicitaires.
Le mockup devient ainsi un support collaboratif essentiel, assurant une communication fluide entre toutes les parties prenantes du projet et garantissant un résultat professionnel.

Les multiples applications concrètes du mockup
Le mockup, un outil central dans le prototypage utilisateur
Dans le domaine du web design et des logiciels, le mockup joue un rôle fondamental en tant que prototype d’interface utilisateur. Il permet de visualiser l’apparence et les fonctionnalités d’un site internet ou d’une application avant même leur développement. Cette étape est cruciale pour donner aux développeurs, designers et parties prenantes une vision claire du projet, tout en permettant d’apporter des ajustements rapidement et efficacement.
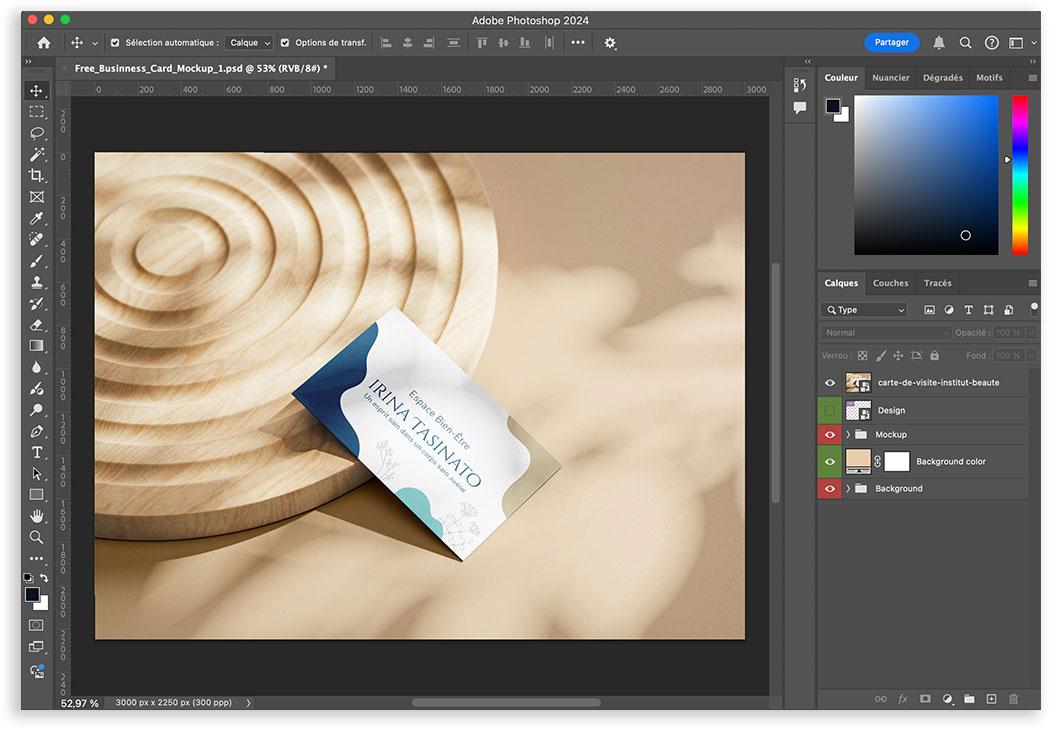
Par exemple, un PSD mockup conçu sous Photoshop est particulièrement utile. Grâce à sa modularité, il permet de tester différentes versions visuelles, d’affiner les propositions, et d’offrir aux clients ou aux équipes internes une maquette fonctionnelle et réaliste, tout en restant rapide à manipuler.

La création d'un site web
Le mockup est souvent la première étape d’un projet de création de site web. Il offre une vue d’ensemble de l’interface et de la structure du site tel qu’il apparaîtra une fois en ligne.
Grâce au mockup, il est possible de :
- Choisir la position optimale des images et des vidéos.
- Adapter la charte graphique pour une meilleure harmonie visuelle.
- Expérimenter des ajustements, comme le redimensionnement des paragraphes ou des zones de texte.
L’objectif est de garantir une ergonomie fluide et une navigation intuitive, tout en captant l’attention du visiteur pour qu’il explore davantage les pages du site.


Les visuels pour les réseaux sociaux et les produits
Outre les projets digitaux, le mockup est un outil incontournable dans la communication visuelle. Il permet de concevoir des visuels réalistes pour illustrer un produit ou une publication destinée aux réseaux sociaux. Par exemple, un mockup produit peut mettre en scène un objet (bouteille, vêtement, gadget) dans un environnement attractif, sans passer par un shooting photo coûteux.
Cette méthode est particulièrement prisée pour :
- Créer des publications impactantes sur Instagram ou Facebook.
- Présenter un produit à vendre dans un catalogue ou une boutique en ligne.
- Tester différents styles visuels avant d’investir dans une production réelle.
Les mockups apportent un rendu professionnel tout en réduisant les coûts liés aux prises de vue physiques.

Les catégories d'un e-book
Lors de la conception d’un e-book, le mockup permet de structurer le contenu en catégories lisibles et bien organisées. Les modules de texte et d’image peuvent être ajustés pour garantir une navigation intuitive.
Grâce au mockup :
- Le contenu est présenté de manière chronologique ou selon son importance.
- Les ajustements sont rapides et simples, offrant une version finale parfaitement calibrée avant la publication.
Les documents publicitaires d'une entreprise
Flyers, dépliants, brochures ou affiches : le mockup est un outil essentiel pour le print. Il permet d’expérimenter différentes dispositions visuelles, d’adapter le contenu au format souhaité et de tester plusieurs options avant l’impression.
Les avantages incluent :
- Une vue réaliste du rendu final.
- La possibilité d’ajuster les visuels en fonction des retours du client.
- Un gain de temps dans la validation de designs attractifs pour capter l’attention du public.
Une application ou logiciel pour smartphone et ordinateur
Les smartmockups sont essentiels pour développer des applications mobiles ou des logiciels. Ils permettent de simuler la navigation, d’expérimenter les interactions et de tester une version bêta avant le lancement.
L’objectif est d’assurer une interface intuitive, agréable à utiliser et dépourvue de défauts majeurs, tout en répondant aux attentes des utilisateurs.
Le portfolio par le biais de Photoshop
Un portfolio est un levier clé pour séduire des prospects ou des employeurs. Avec un mockup, le designer peut mettre en valeur ses projets déjà réalisés de manière professionnelle. Les photos et illustrations peuvent être déplacées, améliorées ou ajustées pour présenter le travail sous son meilleur jour.
Un portfolio bien conçu, grâce à un mockup, renforce l’image de marque du créatif tout en suscitant l’intérêt et la reconnaissance de son talent.
Quels logiciels utiliser pour créer un mockup ?
La création de mockups nécessite des outils performants et adaptés à vos besoins spécifiques. Que vous soyez graphiste, web designer ou professionnel du marketing, il existe une multitude de logiciels pour donner vie à vos idées. Voici une sélection des meilleurs outils, classés par leurs fonctionnalités et leur simplicité d’utilisation.
1. Photoshop (Adobe)

Pourquoi l’utiliser ?
Photoshop reste une référence incontournable pour la création de mockups grâce à sa grande flexibilité. Les fichiers PSD préconçus permettent d’intégrer facilement vos visuels dans des maquettes réalistes en quelques clics.
Atouts :
- Personnalisation avancée des maquettes.
- Large bibliothèque de mockups gratuits ou payants.
- Options de retouche et d’effets professionnels pour un rendu réaliste.
Idéal pour :
Les graphistes et designers souhaitant un contrôle total sur leurs créations.
2. Figma

Pourquoi l’utiliser ?
Figma est une solution collaborative puissante pour le design d’interfaces utilisateur (UI) et la création de maquettes interactives. C’est un outil populaire pour les équipes qui travaillent sur des projets web ou mobiles.
Atouts :
- Collaboration en temps réel avec plusieurs utilisateurs.
- Facilité d’ajustement des éléments.
- Compatible avec d'autres outils pour des intégrations fluides.
Idéal pour :
Les projets collaboratifs, notamment dans le design web et mobile.
3. Sketch

Pourquoi l’utiliser ?
Sketch est un outil spécialement conçu pour les designers d’interfaces. Il offre une interface intuitive et des fonctionnalités adaptées à la conception de maquettes et prototypes numériques.
Atouts :
- Interface utilisateur simplifiée et intuitive.
- Plugins pour élargir les fonctionnalités.
- Excellente compatibilité avec des outils tiers.
Idéal pour :
Les designers travaillant sur Mac et les projets UI/UX.
4. Canva

Pourquoi l’utiliser ?
Pour ceux qui recherchent une solution simple et rapide, Canva propose des modèles de mockups prêts à l’emploi. Bien que moins flexible que Photoshop, il est parfait pour des besoins ponctuels ou pour les débutants.
Atouts :
- Interface intuitive et facile à prendre en main.
- Bibliothèque riche en modèles de mockups.
- Accessible en ligne sans installation de logiciel.
Idéal pour :
Les petites entreprises, les marketeurs ou les créateurs de contenu.
5. Placeit

Pourquoi l’utiliser ?
Placeit est un outil en ligne spécialisé dans la création de mockups réalistes. Il suffit de télécharger votre design et de l’appliquer sur des modèles variés (t-shirts, affiches, mugs, etc.).
Atouts :
- Simplicité et rapidité d’utilisation.
- Modèles variés pour différents supports marketing.
- Aucun logiciel complexe requis.
Idéal pour :
Les entreprises cherchant à créer rapidement des visuels professionnels pour leurs produits.
6. Adobe XD

Pourquoi l’utiliser ?
Adobe XD est conçu pour le design d’interfaces interactives. Il est particulièrement utile pour créer des prototypes et des mockups destinés aux projets digitaux.
Atouts :
- Création de prototypes interactifs.
- Collaboration en temps réel avec des équipes.
- Parfaitement intégré à l’écosystème Adobe.
Idéal pour :
Les projets d’applications mobiles et de sites web.
Comment choisir le bon logiciel ?
Le choix du logiciel dépend de vos besoins et de votre niveau de compétence :
- Pour des mockups rapides : Canva ou Placeit sont parfaits.
- Pour des créations complexes et personnalisées : Photoshop et Figma offrent une flexibilité inégalée.
- Pour le design d’interfaces utilisateur : Sketch et Adobe XD sont des choix privilégiés.
En fonction de vos projets, vous pouvez également combiner plusieurs outils pour maximiser votre efficacité et obtenir un rendu professionnel.
Le mockup offre la possibilité de mettre en valeur des créations graphiques et d'affiner les projets avant impression ou mise en ligne. Présentation en entreprise, conception d'une carte de visite, application sur smartwache, le mockup est l'outil indispensable pour mettre en situation le visuel et pouvoir faire évoluer le projet. Il n'est pas nécessaire d'avoir des connaissances poussées en graphisme pour réussir à concevoir son mockup. Grâce aux différents outils à disposition, il est très aisé de créer son mockup pour une présentation professionnelle à un partenaire, un client ou à des collaborateurs.
Conclusion : Confiez vos projets de mockup à des experts
Le mockup est bien plus qu’un simple prototype. Il est l’outil par excellence pour structurer vos idées, les ajuster rapidement et les présenter de manière professionnelle. Que ce soit pour un site internet, une campagne sur les réseaux sociaux ou des documents publicitaires, le mockup vous permet d’explorer toutes les possibilités avant de finaliser votre projet.
Avec MW-Concept, bénéficiez d’une expertise complète en création de site internetet graphisme, pour des mockups sur mesure, réalisés avec soin et précision. Nous utilisons les meilleurs outils pour concevoir des visuels professionnels qui captent l’attention et renforcent votre image de marque.
Passez à l'action avec MW-Concept
Contactez-nous dès aujourd’hui pour discuter de vos projets et faire de vos idées une réalité visuelle impactante !